vue-cli3.0设置环境变量
本文共 815 字,大约阅读时间需要 2 分钟。
我们做项目都会有测试服和正式服,而且接口地址是不同的我们希望本地开发的时候是测试服,打包上线的时候是正式服,笨方法是每次打包的时候都去将测试服的地址改成正式服,这样也是可以的但是很麻烦有时候还会忘记(都已经上传了才发现地址没改)。
研究了一下vue-cli3.0的环境变量配置可以分成生产环境(线上),开发环境(测试) 开发环境npm run serve 测试环境npm run build现在我们就来试验一下吧

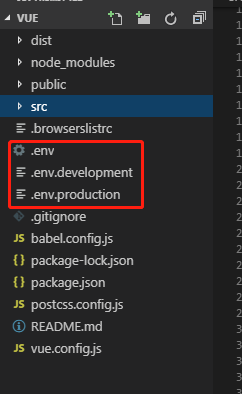
根目录新建这三个文件env.development是开发环境env.production是生产环境
VUE_APP_URL='http://123.com'
文件定义的方式如上开头必须以VUE_APP_[定义的名字]
然后我们可以通过process.env.VUE_APP_URL来拿到定义好的环境变量
使用环境变量
let BaseUrl = nullif (process.env.VUE_APP_URL == 'window.location.origin') { BaseUrl = window.location.origin + '/'} else { if (process.env.VUE_APP_URL == 'http://123.com/') { BaseUrl = 'http://123.com/' }} 这里因为公司需求说线上项目有可能要分站,接口域名要动态的。
在封装axios的js文件中赋值baseUrl的时候先通过环境变量来判断使用哪一个域名。
#2020.1.10
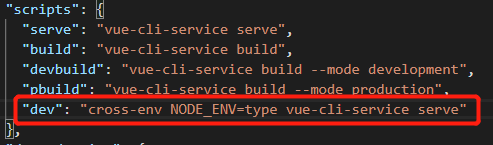
除了使用env文件之外还能直接在npm命令语句上直接加上环境变量。我们需要借助cross-env这个插件(我直接撞到全局了) 如果没有这个插件是不能直接在命令行上加上NODE_ENV这样的操作的npm install cross-env -g

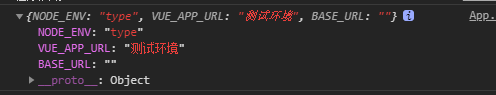
npm run dev


这样就拿到环境变量了!!!
转载地址:http://xalhn.baihongyu.com/
你可能感兴趣的文章
C++项目中的extern "C" {}
查看>>
(转)C++中extern “C”含义深层探索
查看>>
【日常小记】linux中强大且常用命令:find、grep
查看>>
Linux多线程编程(不限Linux)
查看>>
C/C++内存泄漏及检测
查看>>
C中的继承和多态
查看>>
linux修改ssh端口和禁止root远程登陆设置
查看>>
What really happens when you navigate to a URL
查看>>
偶遇with ties
查看>>
linux 编译指定库、头文件的路径问题
查看>>
使用gdb调试运行时的程序小技巧
查看>>
linux后端服务程序之信号处理
查看>>
Padding也要小心
查看>>
linux异步IO编程实例分析
查看>>
小组开发环境搭建: apache+ftp+cvs+samba
查看>>
Learning C with gdb
查看>>
不可不知的json库
查看>>
JSON格式解析和libjson使用简介
查看>>
关于Json格式的理解
查看>>
c语言解析json数据
查看>>